This short animation was developed in class over a few months. I worked from the beginning together with my student, Ana.
We used the song "Coffee" by Jack Stauber's Micropop. Below, I show some of the stages of the production process.
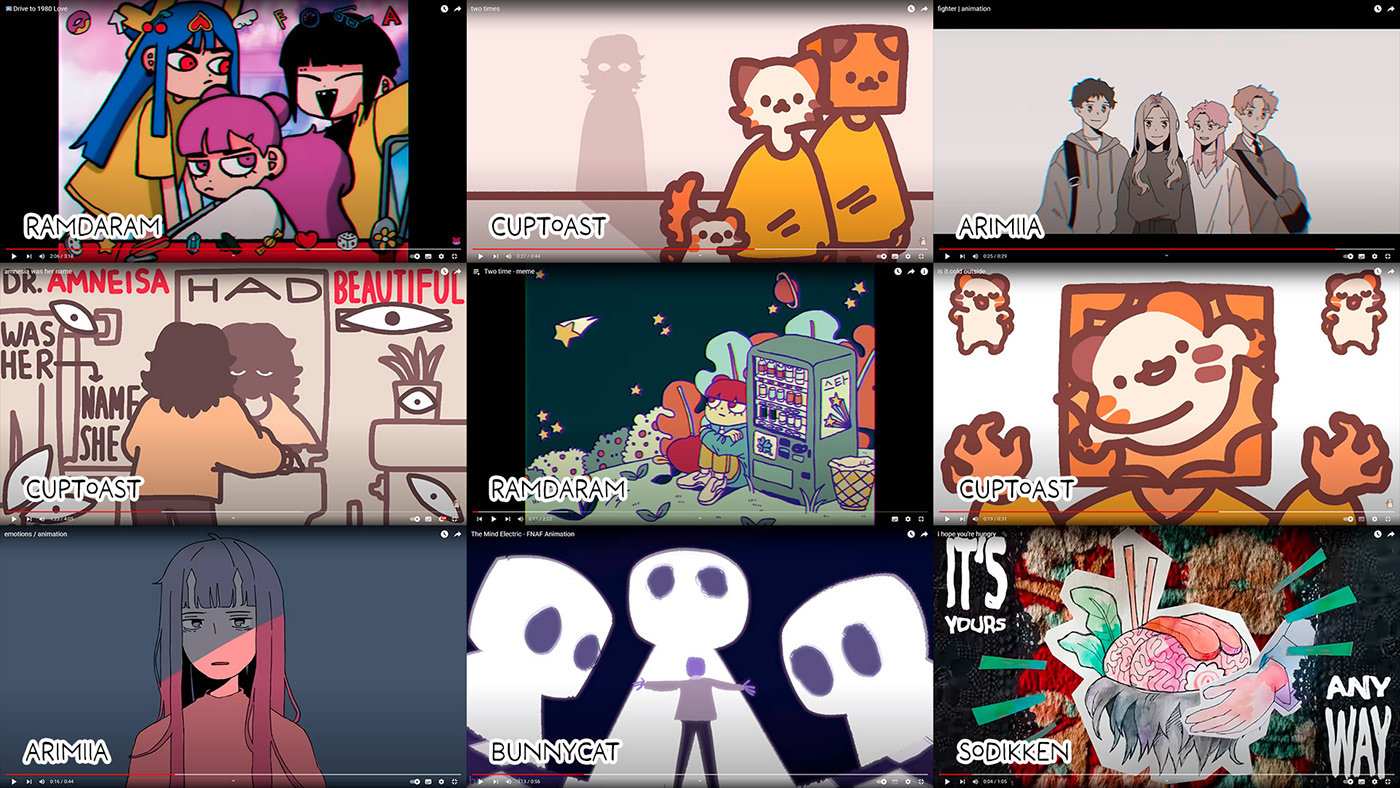
When we decided we would make an animation together, we started by sharing references from animators we liked.

Based on the references, we talked and planned what we wanted for the project initially. (the text bellow is in portuguese)

We chose a song we both liked, and we came up with the idea for the narrative: A character in a toxic relationship with coffee. We started looking for images and put together a moodboard.

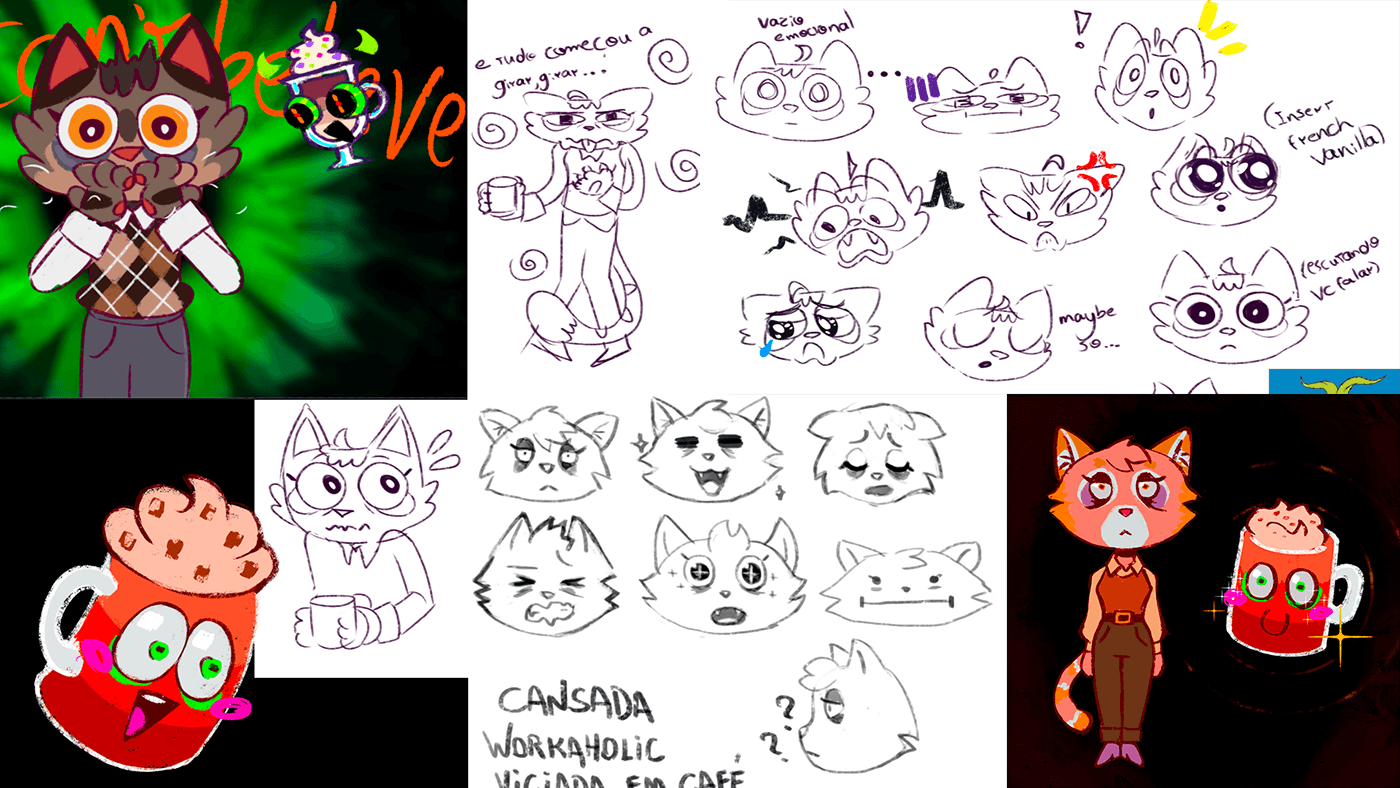
From the info gathered, we began visual development in a very loose way, trying to find the mood we would use.

We then moved on to creating the storyboard, using the magma platform to draw together in real time. Here we had ideas for fun and interesting scenes.

We reviewed and organized the screens according to the tempo of the music, creating a list of artwork that we should produce.

Having in mind the scenes and how the characters would act in each one, we began to better define their design and drawing style.

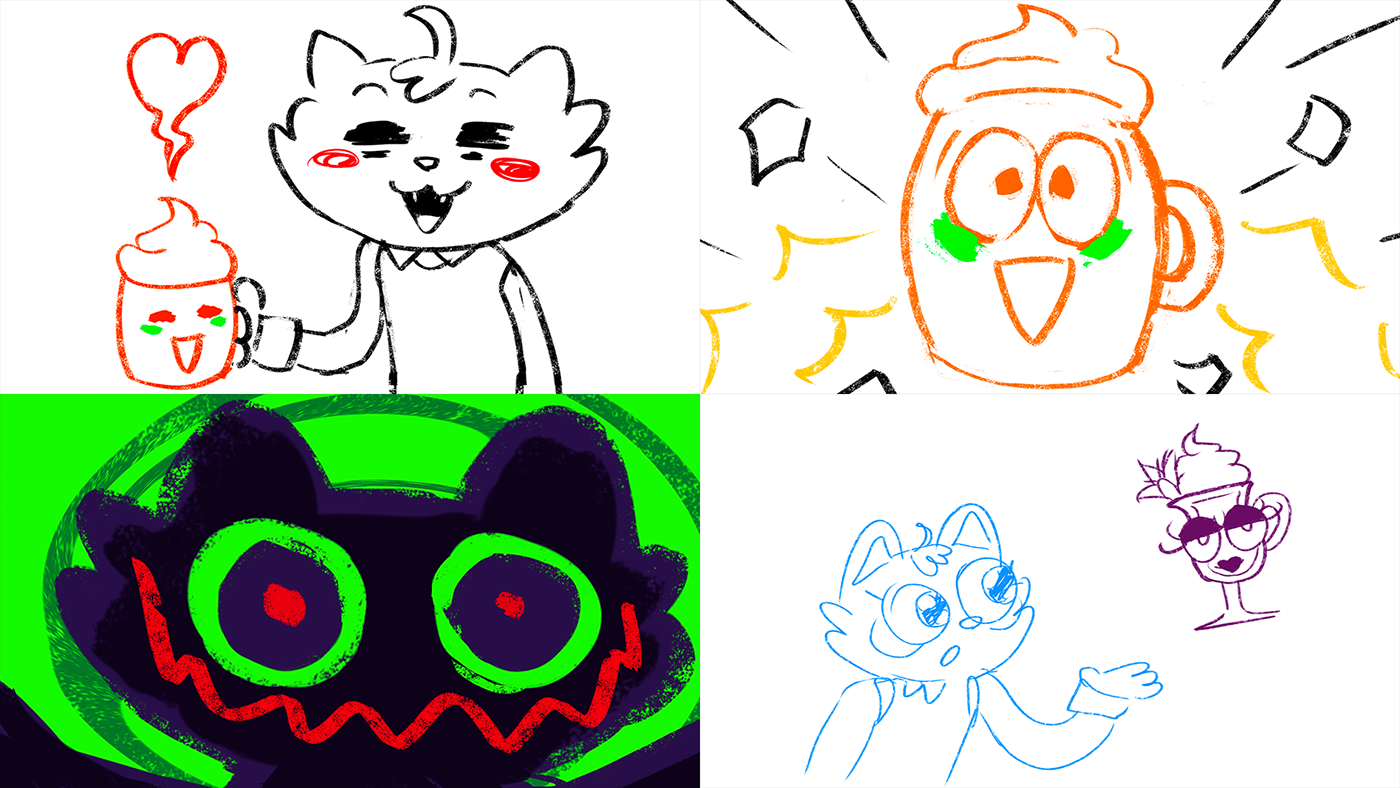
We decided which path to follow in terms of design and style, and then started producing drafts to compose the animatic.

Organizing the drafts in video, we created the very first version of the animatic, to visualize a general idea of timing and rhythm for the animation.
After a few tweaks here and there, we started producing the definitive artwork.

With all the artwork ready, the first version of the animation was created. And finally, after a few rounds of reviewing and adjusting, we completed the project! Below I show the finished animation again.






